Multi-column layouts can be a great way to structure the content for better readability. In this post, you’ll learn how to create columns in posts and pages in WordPress. We’ll cover both HTML/CSS and plugin methods.
Method #1 — Create Columns with CSS3
This method requires some basic knowledge of HTML and CSS. We’ll use a relatively new CSS3 property called column-count.
You’ll need Custom CSS module by Jetpack or Simple Custom CSS plugin installed and activated on your WordPress website in order to add CSS for our columns.
Once installled and activated, open the CSS editor and add this short snippet:
It adds two classes that will render the multi-column layout. I’ve wrapped them in a media query so that columns only appear on screens larger than 768 pixels. You can use this snippet as-is or adjust the number of columns and the media query according to your design.
tp- prefix to prevent potential conflicts with other CSS classes. You can use this prefix too or set your own, but don’t leave your custom classes unprefixed.Once you add this code, you can create columns by wrapping a portion of text in a div with tp-row-2 or tp-row-3 class:
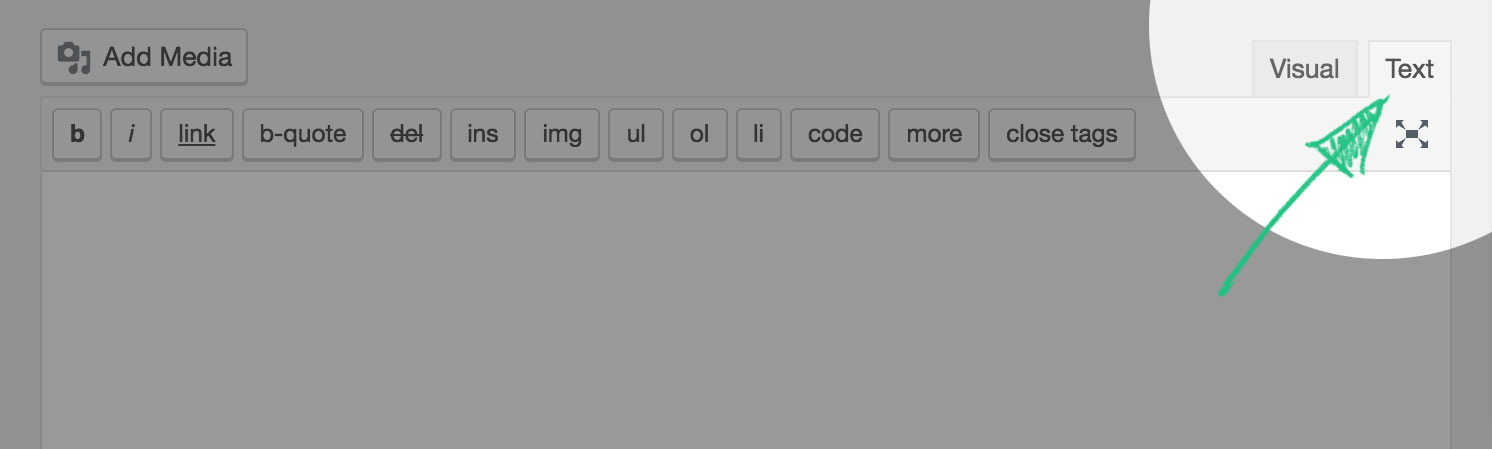
Don’t forget to switch to the Text mode before adding this markup to the content of your post. Otherwise, it will be escaped and you’ll see HTML tags instead of rendered columns.

This method is best for simple texts without too many pictures or complex formatting. If you need more control over your columns, proceed to the second method.
Method #2 — Create Columns with Floats
In this method, we’ll use CSS floats and explicitly define what content goes in each column.
Just like with the previous example, we’ll create two types of multi-column layouts with two and three columns.
Open the CSS editor and add the following snippet.
The code is well-commented but I’ll expand on it a bit more:
- First, we define the class for the row. It uses a popular self-clearing technique to ensure that floats won’t break the layout.
- Then we create a media query to make our columns work only on screens larger than 768 pixels.
- Inside that media query, we define classes for two and three-column rows.
- Finally, we remove the margin from the last column in a row.
Once you have that snippet in your CSS, you can create columns in posts and pages with the following markup:
Replace the content inside the <div class='tp-col'></div> with your own and you are all set. Not only this method is more robust and works in older browsers, it also lets you explicitly define what content goes in each column.
I use this method to create the multi-column layouts on all project pages on the dark demo of Maker theme.
At this point you may think—It is WordPress, isn’t there a plugin for that? You are right, there are plenty actually.
The reason I’m telling you about these manual methods is that they are super lightweight. If you just need to break you content into multiple columns on several pages, there’s no need to use complex page-builder or shortcode plugins.
Doing things manually also ensures that your markup is clean and you use your server resources wisely.
Said that, I still want to tell you about several plugins that I sometimes use and recommend to my clients.
Method #3 — Create Columns with Plugins
Like I said, there are dozens of plugins that allow you to create columns in posts and pages and here are some of my favorites:
- Columns — a super-lightweight plugin that allows you to create multiple columns with two simple shortcodes
[column-group]and[column]. It is completely free and works in older browsers. Read this post for more info. - Shortcodes Ultimate — another shortcode solution that lets you create columns in posts and pages. It also has many other shortcodes for creating buttons, alerts, sliders, and other elements. This plugin has a free and premium version and quite popular among the WordPress community.
- Setka Editor — this plugin is currently not available for public, but if you are reading this post in future, do check it out. This plugins’ philosophy resolves around the grid (‘Сетка’ from Russian). I had a chance to try it out and must say it looks very promising.
- Page Builder by SiteOrigin — I’m not a huge fan of page builders, but this one has proved to be pretty good in terms of usability and performance. It does have some downsides that you can read about in Pippin’s post about page builders, but it still can be a great tool to quickly prototype a multi-column layout. It also has a free and premium version.
Wrap Up
As you can see, it is pretty easy to create columns in posts and pages. The solutions I’ve mentioned are universal and not tied to any specific theme which is also great.
If you like this post, subscribe to the newsletter and follow ThemePatio on Twitter and I’ll notify you when I have more useful content. If you have any questions, ask them in the comments.
